Tilda — это конструктор веб-сайтов, в основном специализирующийся на создании целевых страниц и лонг-ридов. Что в нем интересного?
Начнем с того, что он имеет привлекательный дизайн. Само собой разумеется, что сервис в конечном итоге придерживается своей презентации — его интерфейс имеет минималистичный, свежий и креативный вид. Первое впечатление довольно приятное.
Бизнес-сайты, блоги, интернет-магазины — конструктор сайтов позволяет создавать те же типы сайтов, что и остальные сервисы. Но это не главное. Первоначально основное внимание уделялось созданию целевых страниц — одностраничных сайтов с публицистическим содержанием. Целевая аудитория — журналисты, рассказчики и маркетологи.
Но, можно ли Tilda сравнить с конкурентами в этой нише? Действительно ли веб-сайты, созданные с его помощью, выделяются из всей массы однотипных сайтов и выглядят привлекательно? Есть ли смысл инвестировать в этот конструктор в долгосрочной перспективе? Если так, то кому больше всего выгодно пользоваться услугой? Или, может быть, все же лучше пройти мимо?
Давайте покажем все плюсы и минусы конструктора веб-сайтов, чтобы впоследствии принять окончательное решение.
Оглавление статьи
1. Простота использования

Tilda не сильно отличается от других разработчиков сайтов, когда речь заходит об организации панели контроля. Здесь все довольно просто и понятно, никаких сюрпризов не встретишь. Интерфейс логичен и визуально привлекателен, не вызывает вопросов. Это идеальный вариант для новичков. Большинство действий можно выполнить всего несколькими щелчками мыши.
Tilda может похвастаться хорошим руководством пользователя, обучающими видео и статьями.
Здесь вы узнаете не только о том, как работает система, но и примеры эффективного применения ее параметров на определенных примерах. Это крайне удобный нишевый продукт, который имеет удобный интерфейс и качественную поддержку. Когда дело доходит до простоты использования, здесь все довольно стандартно и приятно.
- Социальные сети
2. Набор функций и гибкость

Tilda позволяет создавать большое количество типов сайтов, но вы можете серьезно использовать его для создания любых сайтов, кроме интернет-магазинов и блогов.
Да, здесь есть корзина для покупок, способы приема онлайн-платежей, различные виды карточек продуктов, но только неопытные пользователи могут применять эти опции для создания небольших интернет-магазинов. Поскольку количество настроек у платформы в этом плане ограничено. Да, созданный здесь магазин смотрится привлекательно с точки зрения дизайна, но на этом преимущества заканчиваются.
Блог же лишен отдельной панели управления сообщениями. Это автоматически устраняет интерес к нему, как к отдельному функциональному блоку. Да, вы можете публиковать посты в качестве дополнения к бизнес-сайту, просто чтобы получить власть над нишевым текстом для хорошего продвижения по ключевым фразам. Однако мы определенно не рекомендуем Tilda для запуска и управления полнофункциональным блогом.
Итак, у нас есть бизнес-сайты с несколькими страницами, целевые страницы (одностраничные сайты). Это наиболее очевидные и подходящие области применения опций сервиса. Тем не менее, вы должны учитывать распространенность специализации платформы.
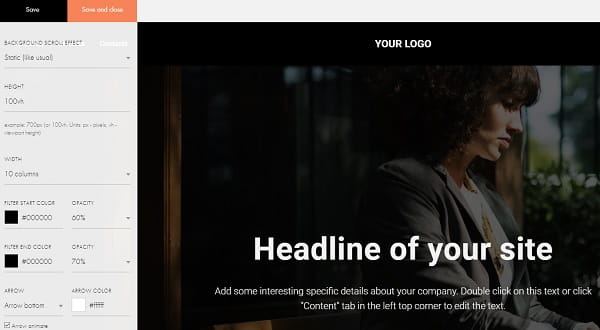
Разработчики системы многое сделали для удобного управления целевой страницей здесь. Это включает в себя блочную структуру и обилие готовых текстовых / мультимедийных разделов, широкие возможности настройки стиля текста, параметры форматирования разделов и т. д. Фактически, здесь вы можете красиво представить свой продукт.
Свяжитесь с нами! Мы ответим на все Ваши вопросы.
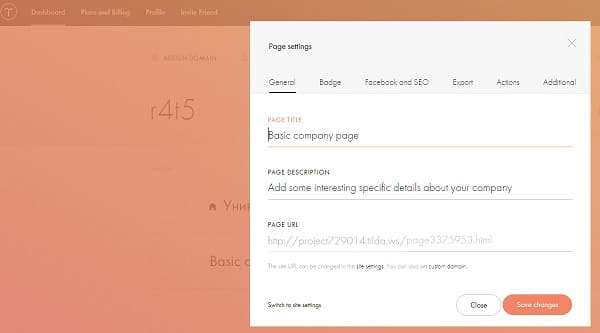
Панель Tilda
Классическая организация рабочей области в Tilda — это панель управления общими настройками проекта, переключение между ними и использование визуального редактора для создания страниц. Существует также возможность массовой публикации веб-страниц и предварительного просмотра заказа. Вы можете настроить отображение сайта на Facebook, анимацию прокрутки и адаптивный режим для смартфонов.
Настройки для каждого проекта, доступные на панели инструментов, позволяют подключать платежные сервисы, Google Analytics, доменное имя, экспортировать веб-страницу на ПК, выбирать сервисы для создания онлайн-форм, CRM, почтовых рассылок, а также ограничивать доступ к веб-сайту через IP, интегрировать исходный код, добавить RSS-каналы, а также активировать функцию ускоренной загрузки страниц. Чтобы упростить процесс работы с системой новичкам, каждый проект снабжен ссылками на часто задаваемые вопросы и полезными инструкциями.

WYSIWYG редактор
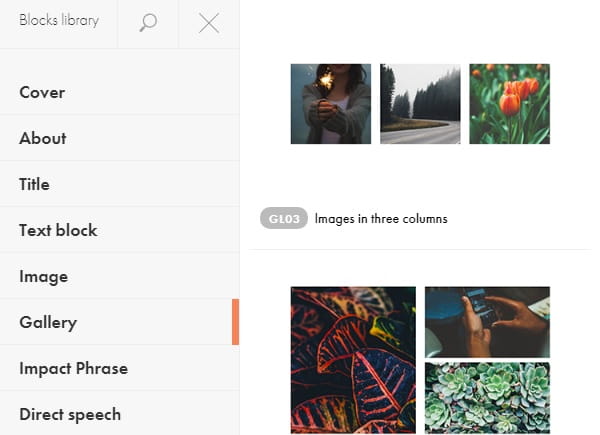
Настоящая изюминка Tilda — это редактор WYSIWYG. Вы можете составить в нем страницы из более чем 450 готовых разделов (не виджетов / элементов, а блоков), сразу после чего их дизайн и доступный контент можно детально настроить. Логично предположить, что широкий спектр вариантов веб-сайта в значительной степени зависит от набора предлагаемых разделов.
Нажав на знак «+» между разделами шаблона, вы увидите полный список разделов с блоками. К ним относятся заголовок, описание проекта, аннотация, изображение, галерея, прямая речь, столбцы, преимущества, разделитель, меню, список веб-страниц, видео, онлайн-форма с кнопкой, интернет-магазин, команда, расписание, этапы, планы, партнеры, социальные сети, колонтитулы и многое другое. Каждый раздел содержит большое количество (как минимум, 13) блоков различной конструкции.
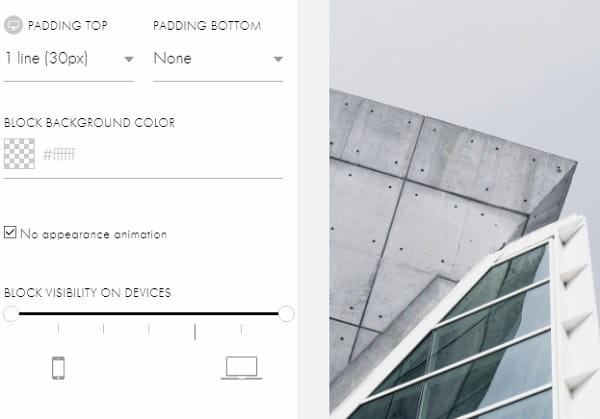
Как только вы добавляете раздел на страницу, вы можете редактировать ее содержимое (текст, изменить изображение, подписи кнопок, характеристики продукта и т. д.) И настраивать его дизайн: верхний и нижний интервал, цвет фона, эффекты отображения, выравнивание элементов, высота блока, непрозрачность, типографика, фоновое видео и многие другие эффекты в зависимости от типа раздела.
Существует также возможность изменить разделы на ходу и заменить их другими темами из той же категории в режиме прокрутки с предварительным просмотром. Это удобно. Базовые операции копирования, обрезки и вставки блоков также поддерживаются. Помимо этого, есть карта блоков. Это небольшая копия веб-страницы, необходимая для предварительного просмотра ее структуры и быстрого доступа к разделам.
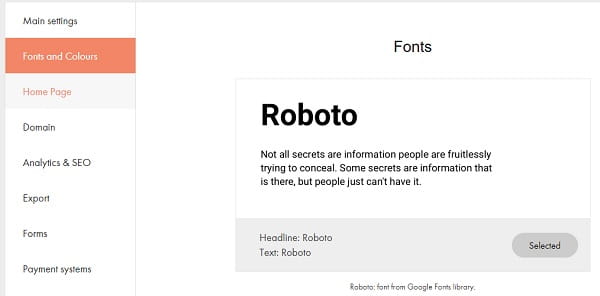
Здесь шрифты выделяются из толпы — вы можете выбрать источники в настройках ( Typekit, Google Fonts, Basic Fonts или один из ваших вариантов шрифтов). Можно установить уровень заполнения шрифта текста, размер, шрифт заголовка и цвета для каждого типа шрифта для каждого образца. Все эти элементы помогут создать потрясающий дизайн текста.
В любом случае, Tilda — это конструктор сайтов, который в основном занимается визуальным контентом и его презентацией…

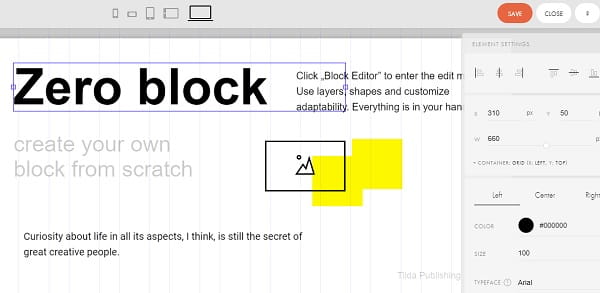
Нулевой блок
Zero Block выделяется из толпы — это интерфейс для ручного создания разделов из различных элементов. Это один из основных знаковых элементов системы. Размещая текст, делая цветовые акценты, расставляя изображения или видеоролики в определенном порядке, вы получите уникальный блок. Здесь есть несколько параметров дизайна — пространства, слои, выравнивание, цвета, затемнение, вращение, размеры и т. д.
Tilda не ограничивает воображение пользователя. Вы можете планировать и хранить столько отдельных блоков, сколько вам нужно для дальнейшего их использования на всех веб-сайтах, созданных с помощью системы. Отдельное внимание следует уделить разделам с нишевым функционалом. Это интернет-магазин и социальные сети. Вы не можете изменить их параметры здесь.
Кстати, интернет-магазин, созданный на этой платформе, нельзя назвать уникальным. Да, он отлично работает для рекламы и продажи ограниченного количества товаров. Вы получите привлекательное окно для показа с блочной структурой, включающее 3 продукта на линию, описание и онлайн-форму заказа во всплывающих окнах. Все это выглядит довольно красиво, но, к сожалению, системе не хватает функциональности в этом отношении.

Дополнительные параметры нулевого блока
Дополнительные опции реализуются посредством интеграции внешних сервисов. Вы можете настроить любой сервис в настройках сайта, если у вас там есть соответствующие аккаунты.
Более того, вы сможете добавлять другие сервисы / элементы на ваш сайт, интегрируя блок HTML / CSS / JavaScript. Если вам нужно добавить код PHP, вам потребуется сделать это через Webhook, добавив код на свой сервер. Это несколько неудобно, но это единственный способ сделать это. Как правило, вы можете интегрировать десятки сервисов на ваш сайт только с HTML, но вы должны знать, где их искать.
Помимо очевидных вариантов, у Tilda есть специальные предложения для ограниченной целевой аудитории. Они включают возможность создавать свои собственные разделы, хорошо реализованные процессы управления текстом и интеграция кода, которые предоставляют доступ к широкому спектру функциональных возможностей платформы.
3. Проекты
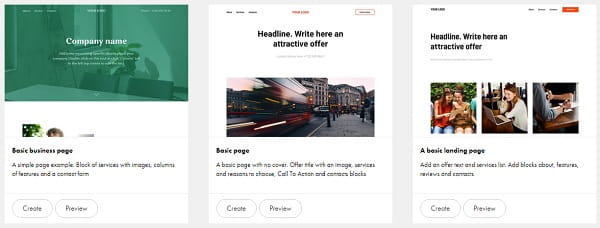
Все готовые шаблоны Tilda представляют собой одностраничные темы, основанные на разделах, доступных в редакторе. Они имеют демо-контент с учетом тематического контекста и смотрятся в целом очень хорошо. Другими словами, веб-сайты имеют дизайн, который является современным, популярным и представлен в виде набора повторяющихся адаптивных шаблонов с контентом.
Tilda помогает отображать высококачественные изображения, видео и текст в полностью настраиваемой галерее. «Visual Trends 2018» от depositphotos — отличный пример того, как представить визуальную информацию интересно и увлекательно.
ЦЕЛЕВЫЕ СТРАНИЦЫ
Цель целевой страницы — преобразовать посетителей в клиентов. Множество факторов может повлиять на конверсии, но ясно, что более качественные целевые страницы превосходят конкурентов. Проверьте целевую страницу Metric.ai, на которой есть инструмент для оценки прибыльности проекта.
ВЕБ - САЙТ КОМПАНИИ
В современном мире первое взаимодействие между клиентом и бизнесом происходит онлайн. Люди посещают веб-сайт и решают, хотят ли они вести бизнес с этой компанией. Дизайн играет жизненно важную роль в принятии решения. Когда корпоративный веб-сайт выглядит свежим и современным, есть больше шансов, что люди будут работать с компанией.
Quantum Attorneys, к примеру, использует множество популярных визуальных эффектов (яркие цвета, привлекающую внимание типографику), чтобы создать действительно уникальное ощущение для посетителей.

САЙТ, КАК ПРОИЗВЕДЕНИЕ ИСКУССТВА
Люди часто приходят на сайт для вдохновения. Вдохновение может прийти во многих формах. Но, иногда относительно простой дизайн может вызвать массу эмоций!
Пустое пространство является одним из наиболее важных аспектов дизайна.
Познакомьтесь с проектом Buro247 под названием Silent Rebellion Fashion.

Черно-белая эстетика в сочетании с белым пространством создают неповторимое ощущение.
Глубокая настройка дизайна
Следует напомнить, что есть также нулевой блок, который снабжен широкими возможностями настройки отдельных блоков. Тем не менее, что бы вы ни делали, вы не сможете серьезно повлиять на дизайн сайта из-за общей концепции сервиса. Однако, вы можете создать совершенно уникальную страницу, используя нулевой блок. Содержание будет в основном определять, насколько интересным будет ваш сайт. Остальное будет использовано как приятный декор для него и не более.
Дело в том, что для успешного применения всех этих слоев, подробных настроек шрифта, пробелов, оттенков, затемнения и других подобных элементов, вам необходимо обладать хотя бы минимальным набором навыков в веб-дизайне. Большинство же пользователей будут просто игнорировать половину параметров настройки дизайна сервиса. То же самое и со шрифтами — здесь легко заблудиться, получив в итоге странный результат. Если у вас есть навыки и хороший вкус, то вы найдете несколько интересных способов разнообразить дизайн вашего сайта при работе с Tilda.
Идея использовать одностраничные шаблоны интересна по-своему, в то время как индивидуальное добавление веб-страниц с отдельными настройками для каждого из них также является преимуществом для дизайнеров и опытных маркетологов. Нулевой блок и настройка шрифта являются дополнительными бонусами. Тем не менее, было бы неплохо увидеть здесь многостраничные шаблоны, хотя это противоречит общей концепции редактора сайта. Очевидно, что Tilda — это конструктор сайтов, который предназначен не для всех. Некоторые новички сочтут систему сложной, поскольку в ней много моментов, требующих разъяснения.
4. Поддержка клиентов
Tilda предлагает отличную базу знаний, которая может помочь новичкам решить около 99% вопросов, не обращаясь в службу технической поддержки. Руководство настолько подробное, что иногда это кажется странным. Дополнительные уроки и статьи предоставят вам варианты практического применения опций сервиса.
Для тех пользователей, которым нужна не только текстовая часть, разработчики системы регулярно загружают видео вебинаров с примерами процесса создания сайта, использованием отдельных функций, способами решения определенных проблем и т. д. Техническая поддержка осуществляется через связь по электронной почте: [email protected] или через онлайн-чат. Доступ к последнему вы можете получить, нажав кнопку «Отправить нам сообщение» в области редактора.
5. Ценовая политика
Вы можете использовать Tilda на бесплатном плане в течение неограниченного периода времени. Можно создать многостраничный веб-сайт без подключения собственного домена, но с ограниченным количеством блоков и количеством загружаемых файлов, объем которых не может превышать 50 МБ.
Чтобы использовать весь набор функций системы, вы можете выбрать один из двух планов (годовая подписка):
Персональный (15 долларов / месяц), который подразумевает создание 1 веб-сайта, 500 веб-страниц, 1 ГБ дискового пространства, полный набор функций. При совершении однократного годового платежа вы будете пользоваться бонусным доменом, возможностью отключить метку «Сделано с использованием Tilda» в настройках сайта.
Бизнес (20 долларов / месяц), который позволяет создать 5 веб-сайтов, 500 страниц и использовать функцию экспорта исходного кода.
Tilda хороша для запуска простых целевых страниц, портфолио и многостраничных бизнес-сайтов для компаний и предпринимателей.
Стоимость планов выше среднего в нише. Тем не менее, благодаря возможности запустить 5 проектов, бизнес-план выглядит более привлекательным вариантом для всех, кто намерен создать несколько небольших веб-сайтов. Те, кому нужно больше 5 сайтов для работы, следует использовать план Tilda Pro (до 20 сайтов).
Tilda в основном ориентирована на целевые страницы и процесс генерации лидов.
- Поддержка интеграции кода и использование дополнительных сервисов;
- Zero Block — встроенный конструктор собственных блоков;
- Удобный редактор, несколько вариантов управления блоками;
- Расширенные настройки типографической составляющей сайта;
- Интуитивно понятный интерфейс с привлекательным дизайном;
- Опция экспорта файлов сайта, которая позволяет легко перейти на ваш сервер или ваш сайт WordPress, в этой статье вы сможете узнать: «Что такое WordPress?»;
- Отличный раздел базы знаний.
- Что касается недостатков, можно упомянуть следующие:
- Слишком сильный акцент на интеграцию с функциональностью дополнительных сервисов;
- Плохо проработанные возможности блога, что не очень хорошо для обычных публикаций.
Конструктор сайтов в полной мере соответствует потребностям креативщиков.