Вы хотите добавить контактную форму во всплывающее окно для вашего сайта на WordPress? Зачем? Все просто…
Используя всплывающее окно контактной формы, посетители могут не тратить время на переход на другую страницу, чтобы попасть на ваш сайт. В этой статье мы покажем вам, как создать всплывающее окно контактной формы на сайте на WordPress.

Оглавление статьи
Когда следует использовать всплывающее окно контактной формы
Контактные формы могут использоваться не только для общих запросов. Вы можете предоставить своим читателям быстрый способ связи с вами без необходимости покидать страницу, на которой они в данный момент находятся.
Вы можете использовать всплывающее окно контактной формы для:
Вы можете запросить обратную связь напрямую, направив запрос на комментарии или даже создав форму опроса.
Получите дополнительную информацию о контактных данных вашей целевой аудитории.
Создайте свой список рассылки электронной почты. Это упростит процесс привлечения подписчиков. Им достаточно будет одного нажатия на кнопку или перехода по прилагаемой ссылке.
По-прежнему собираете данные с помощью Google Forms? Пора пересмотреть этот подход! Поверьте, можно найти и альтернативы лучше Google Forms.
Начало
Для этого урока вам нужно будет установить и активировать два плагина.
Во-первых, вам понадобится OptinMonster Pro. OptinMonster — это лучший плагин для WordPress для создания всплывающих окон.
Далее, вам также понадобится плагин WPForms.
После установки всех необходимых плагинов, переходим к следующему этапу…
Создание всплывающего окна контактной формы
Первое, что вам понадобится, это простая контактная форма. Если вы уже создали контактную форму, вы можете пропустить этот шаг.
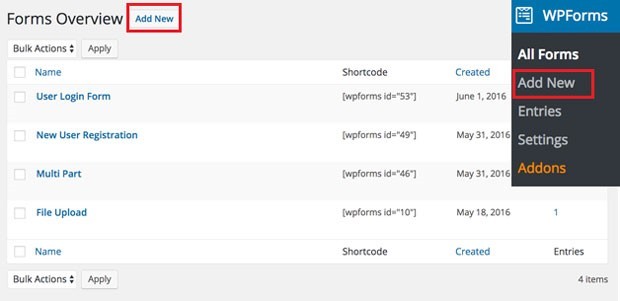
Чтобы создать контактную форму, перейдите в раздел WPForms «Add New to create a new form» («Добавить новый для создания новой формы»).

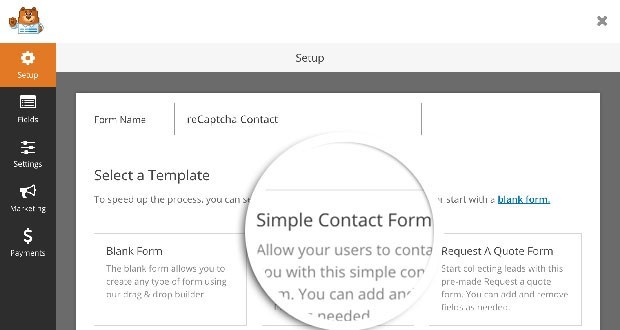
На экране настройки можно выбрать простой шаблон контактной формы для продолжения настройки.

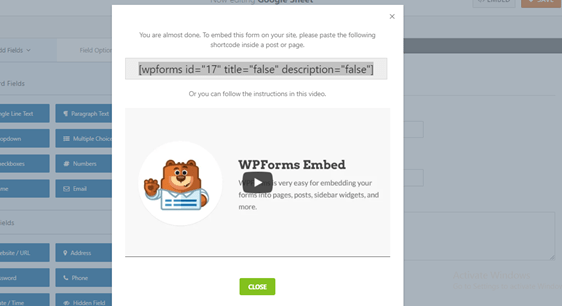
Вы можете перетащить любые дополнительные поля, которые вы хотите, с левой стороны в окно предварительного просмотра. Нажмите на Embed («Встроить») и скопируйте встроенный шорткод.

После того, как вы закончите, вам нужно нажать на кнопку Save («Сохранить»), чтобы сохранить изменения. Теперь ваша контактная форма готова.
Теперь, когда у нас есть готовая контактная форма, давайте перейдем к следующему шагу и создадим всплывающее окно lightbox в WordPress.
***
Создание всплывающего окна с помощью OptinMonster
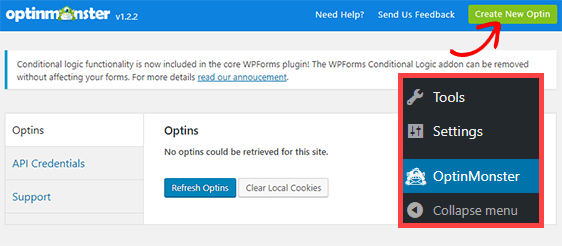
После того, как вы скопировали шорткод, перейдите на панель OptinMonster и нажмите кнопку Create New Optin («Создать новый Optin»).

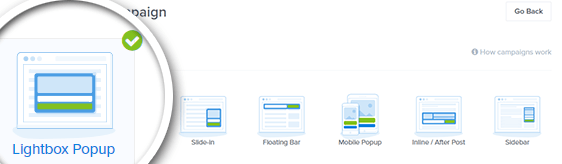
Ваша учетная запись OptinMonster отобразится в виде новой страницы. На первом шаге вам будет предложено выбрать тип кампании. Поскольку мы хотим создать всплывающее окно контактной формы, давайте выберем Lightbox Popup в качестве типа кампании.

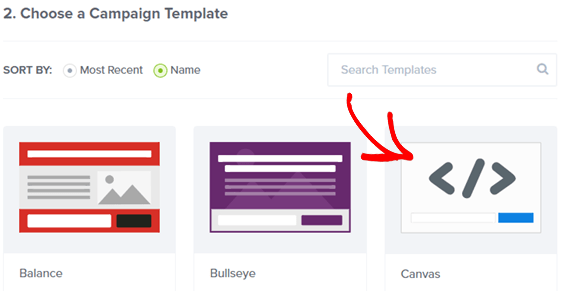
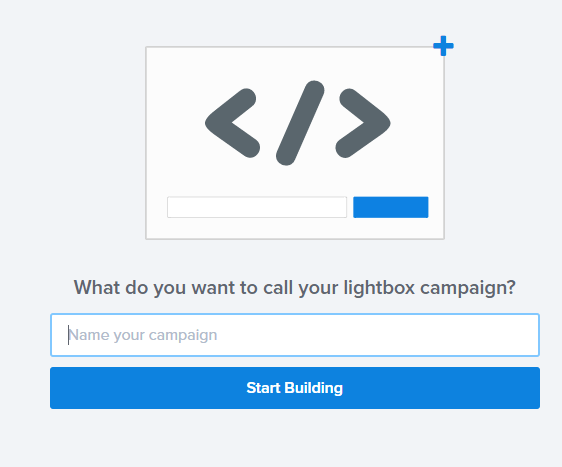
Прокрутите страницу вниз и выберите шаблон кампании для нового всплывающего окна, которое вы собираетесь создать. Давайте выберем холст из меню Canvas («Холст»).

Холст в OptinMonster — это пустое всплывающее окно, в которое можно вставить любые HTML, CSS, JavaScript и даже шорткоды WordPress.
Этот раздел позволяет в некотором роде персонализировать создаваемое вами всплывающее окно.
Затем вам будет предложено ввести название вашей кампании. Выберите подходящее имя и нажмите кнопку Start Building («Начать построение»). Для этого примера давайте введем в качестве названия кампании Contact form popup («Всплывающее окно контактной формы»).

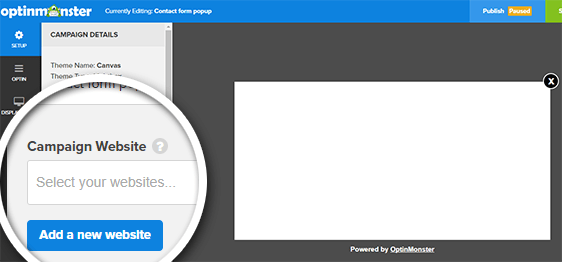
После чего откроется окно настроек Optin. Вы заметите, что холст пуст. После чего вам нужно выбрать сайт, на котором вы хотите отобразить всплывающее окно. Если вы еще не добавили веб-сайт в OptinMonster, нажмите кнопку Add a new website («Добавить новый веб-сайт»).

С помощью Canvas вы можете создавать любые уникальные всплывающие окна с нуля.
Вы можете добавить форму регистрации, флажок для «лайков» Facebook, опросы, коды купонов или – как мы делаем в этом уроке-контактную форму.
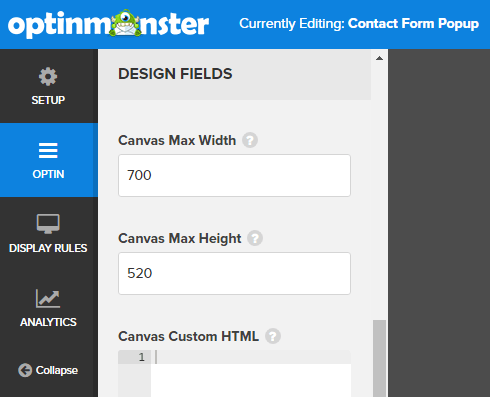
На вкладке Optin вы можете выбрать высоту и ширину вашего холста. По умолчанию установлено значение 700 x 350 пикселей. Давайте установим высоту не менее 520.

В поле Custom HTML («Пользовательский HTML») вы можете ввести свой шорткод контактной формы вместе с любым другим пользовательским HTML, который вы хотите добавить.
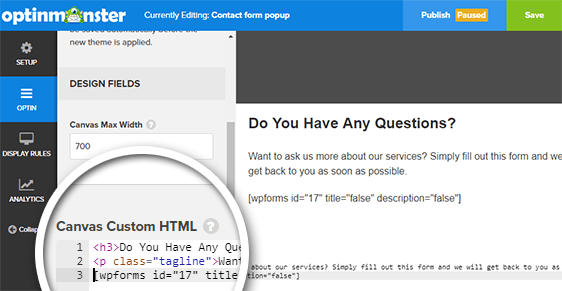
Вот пример HTML, который мы использовали для создания модального всплывающего окна для этого урока. Перевод фраз в тегагированной разметке приведен в скобках для целей локализации на русский язык.
Do You Have Any Questions?
(У вас есть какие-либо вопросы?)Want to ask us more about our services? (Хотите узнать больше об услугах, которые мы оказываем?) Simply fill out this form and we will get back to you as soon as possible.
Обратите внимание, что мы также внедрили наш шорткод WPForms. (Примечание: Идентификационный номер в вашем шорткоде, вероятно, будет отличаться от нашего.)

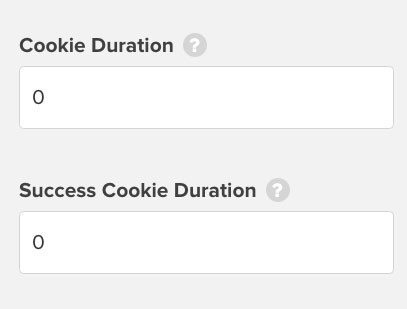
Измените значения параметров Optin Cookie Duration и Optin Success Cookie Duration на 0. Это запретит OptinMonster выполнить установку значения продолжительности куки-файлов, так что ваша форма будет оставаться видимой для каждого посетителя каждый раз, когда он/она нажимают на ссылку.

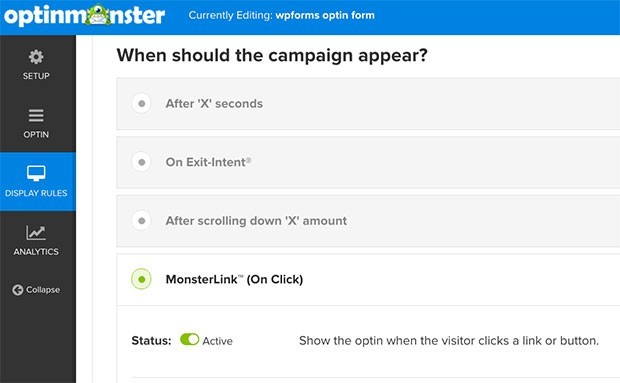
Наше всплывающее окно будет отображаться только тогда, когда пользователь нажимает на кнопку или ссылку, поэтому это означает, что нам нужно включить ручной триггер. Перейдите в раздел Display Rules («Правила отображения») » MonsterLink Активация этой функции приведет к отображению формы при нажатии пользователем на ссылку.

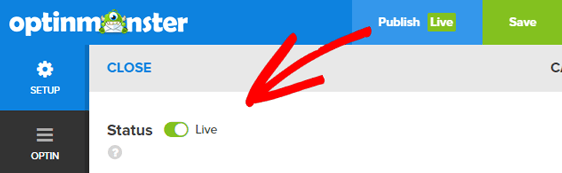
Убедитесь, что вы сохранили кампанию нажатием кнопки Save («Сохранить») и переключили статус публикации с Paused («Приостановлено») на Live («Работает»). Чтобы изменить статус, нажмите кнопку Publish («Опубликовать») рядом с кнопкой Save («Сохранить»), а затем переключите статус в режим Live («Работает»).

Добавление всплывающего окна на ваш сайт WordPress
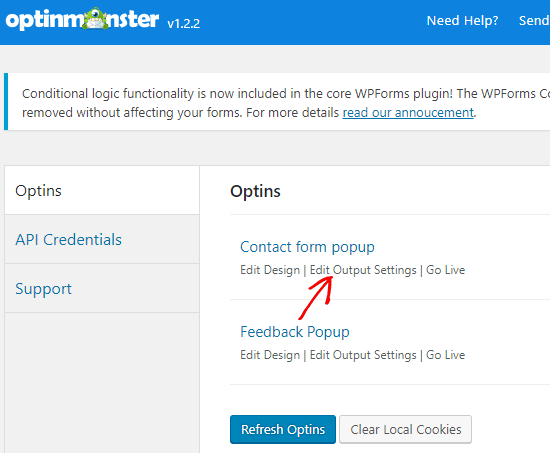
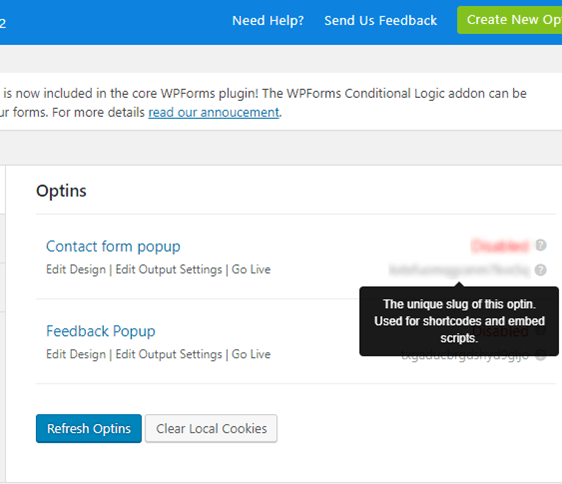
Вернитесь в свою админ-зону WordPress и нажмите на OptinMonster. Вы увидите свой список оптинов. Если вы не видите свой optin, нажмите кнопку Refresh Optins («Обновить оптины»).

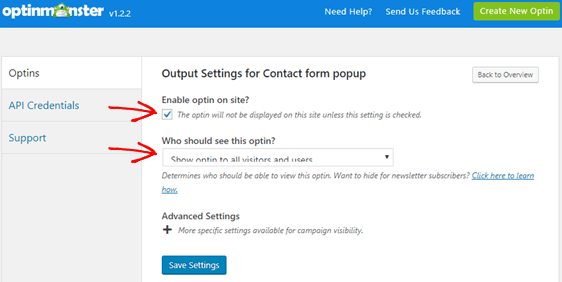
Нажмите на ссылку Edit output settings («Изменить настройки вывода под вашим optin»). Это действие приводит к отображению настроек вывода для всплывающего окна.

Во-первых, вам нужно установить флажок рядом с Enable optin on site («Включить оптин на сайте»). В раскрывающемся списке Who should see this optin («Кто должен видеть этот оптин») выберите параметр Show optin to all visitors and users («Показывать оптин всем посетителям и пользователям»). Если вы не отметите их, то всплывающее окно не появится на вашем сайте.
Нажмите на кнопку Save Settings («Сохранить настройки»), чтобы сохранить изменения.
Добавление ссылки для запуска всплывающего окна контактной формы
Для начала вам понадобится транслитерированная часть url страницы optin. Нажмите на значок OptinMonster на боковой панели WordPress. Вы увидите транслитерированную часть url страницы optin рядом с вашим названием optin.

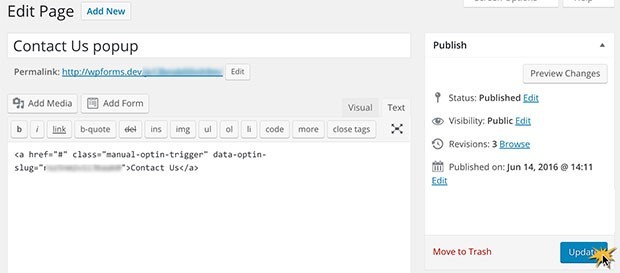
Создайте новую страницу в WordPress или отредактируйте сообщение или страницу, на которую вы хотите добавить всплывающую ссылку или кнопку контактной формы. Добавьте следующий код, заменив data-optin-slug вашим собственной транслитерированной частью url страницы optin.
<a href=»#» class=»manual-optin-trigger» data-optin-slug=»mw7pzo63ch6wpfzi»>contact us</a>
В Редакторе сообщений (post editor) переключитесь в текстовый редактор и добавьте всплывающую ссылку следующим образом:

Вы можете комбинировать всплывающие формы с такими почтовыми маркетинговыми дополнениями, как MailChimp, AWeber, GetResponse и Campaign Monitor.
Все готово. Мы надеемся, что эта статья помогла вам узнать, как создать всплывающее окно контактной формы в WordPress. Вы также можете использовать возможности добавления контактной формы в слайдер или использовать контактную форму для привлечения большего числа потенциальных клиентов.